 |





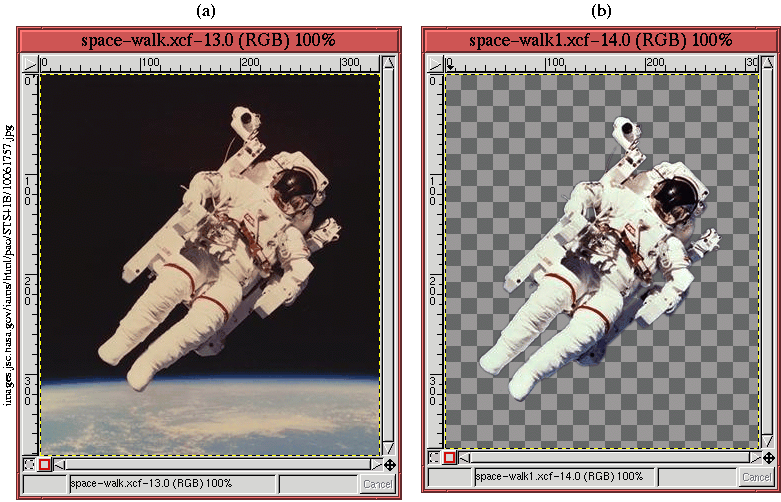
Pour illustrer certaines des techniques discutées dans ce chapitre, appliquons les à un
projet en utilisant l'image représentée sur la Figure 8.23(a).
Ce projet emploie une Ombre Portée et un punch out pour créer une composition
avec notre astronaute. Le but est de créer l'effet qu'il s'est extrait lui-même à partir
du plan 2D et flotte au-dessus tout seul. Pour commencer, l'astronaute sélectionné est
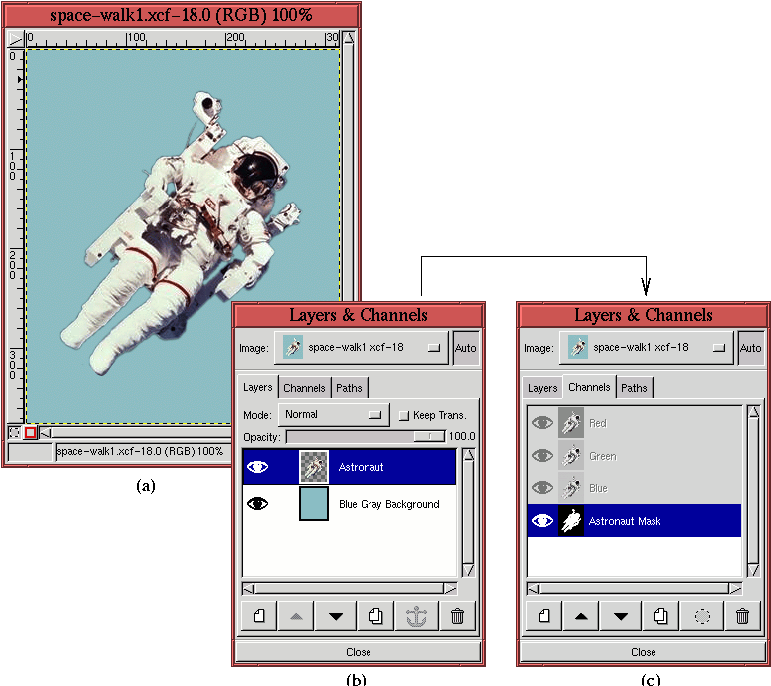
placé au-dessus d'un Calque bleu-gris. Le résultat de ceci est montré sur la Figure 8.24(a),
 |
L'élément le plus important du projet est le contour de l'astronaute parce que ceci est employé pour créer les effets d'ombre et de punch out. Ainsi, la prochaine étape est de sauvegarder le contour comme masque de canal. Ceci est fait en rendant le Calque d'astronaute actif, en appliquant la fonction Sélection Alpha trouvée dans le menu de Calques, et puis en l'utilisant Enregistrer to Channel du menu Image:Select. Ceci crée le masque de canal représenté sur la Figure 8.24(c). Après l'exécution de l'opération Enregistrer to Channel, il est important d'annuler la sélection par l'introduction au clavier C-S-a dans la fenêtre d'Image.
Le punch out est réalisé d'abord. Ceci est commencé en copiant le masque d'astronaute
et en le collant dans un nouveau Calque. Ce nouveau Calque, appelé Punch out, est placé
entre le Calque gris-bleu de fond et le Calque d'astronaute comme représenté sur la
Figure 8.25(a).
Tout ce qui reste à faire pour terminer l'effet de punch out est de Brouiller l'image dans le Calque
Punch out et le Déplacer. La Figure 8.26(a)
Avant de se déplacer à la prochaine étape du projet, donnons au
punch out un peu plus de
pizzazz en insérant une intéressante image Motif. Pour faire ceci, la Calque
Punch out est
dupliqué en cliquant d'abord sur sa vignette dans la Boîte de Dialogue de Calques,
et en cliquant ensuite sur le bouton Dupliquer Calque. Ceci crée une Calque appelé
Punch out Copie juste au-dessus de l'original. La partie d'image du Calque Punch out
est rendue active en cliquant sur sa vignette. Ce Calque est maintenant rempli de
l'image Motif de marbre rose à partir de la Boîte de Dialogue Motif
Sélection (voir la Figure 8.27(c)).
Ceci est fait à l'aide de l'outil Seau de Remplissage, où le type de
remplissage est positionné au remplissage de Motif et le Seuil est placé à 255.
En conclusion, le menu Mode pour le Calque de Punch out Copie est positionné à
Multiplier, comme représenté sur la Figure 8.27(b).
L'étape finale de ce projet est tourner l'astronaute, le replacer, et de lui donner une Ombre Portée. Pour faire ceci, il est d'abord rendu visible en cliquant sur l'icône d'Oeil du Calque d'astronaute dans la Boîte de Dialogue Calques. Le reste est détaillé dans les étapes suivantes:




