 |
Placage de texture Par Xavier Michelon |
 |
Placage de texture Par Xavier Michelon |
Comme nous l'avons dit en introduction, l'exemple d'aujourd'hui est une reprise du code source du didacticiel sur le cube. Les modifications apportées sont :
-
l'utilisation d'une texture
-
la mise en place d'une projection perspective
-
la suppression des tableaux de stockage des sommets. La description
des faces du carré se fera «à la main », afin de faciliter la compréhension
du positionnement de la texture.
L'utilisation du placage de texture faite dans ce programme est quasiment la plus simple qui soit : nous n'utilisons qu'une texture, et nous la plaquons sur des faces carrées. Nous verrons dans le prochain tutoriel que l'opération de positionnement de texture est souvent bien plus compliquée.
La première étape nécessaire au placage de la texture est évidemment ... le chargement de l'image avec la fonction LoadJpegImage(). Nous allons ensuite paramétrer la manière dont OpenGL devra filtrer la texture lors de l'application de celle-ci sur un objet. Lors du rendu, la texture va être déformée par la perspective. A certains endroits elle va être étirée, à d'autre elle va être rétrécie. Le filtrage définit la méthode de calcul final de la texture déformée. OpenGL propose les méthodes « nearest » (la plus rapide) et « linear » (la plus jolie). Afin de vous permettre de comparer les deux méthodes, le programme vous permet de basculer d'une méthode à l'autre grâce aux touches 'n' et 'l'. Le paramétrage de la méthode de placage de texture se fait grâce à la fonction
void glTexParameteri(Glenum cible,GLenum nomparam,GL valeur)
'cible' définit le type de texture que l'on veut paramétrer (GL_TEXTURE_1D,GL_TEXTURE_2D ou GL_TEXTURE_3D). nomparam désigne le paramètre que l'on souhaite modifier. Nous ne modifierons aujourd'hui que la méthode de filtrage lors d'un étirement (GL_TEXTURE_MAG_FILTER) ou d'un rétrécissement (GL_TEXTURE_MIN_FILTER). 'valeur' correspond à la nouvelle valeur à affecter au paramètre. Dans notre cas, il s'agit de GL_LINEAR ou GL_NEAREST.
L'étape suivante consiste à définir la texture 2D que nous souhaitons utiliser avec :
void glTexImage2D(GLenum cible,Glint niveau, Glint formatinterne,GLsizei largeur,GLsizei hauteur,GLint bord,GLenum format,GLenum type,const Glvoid *texture)
La cible sera pour nous GL_TEXTURE_2D. le paramètre de niveau n'est utile que si vous utilisez le mipmapping (textures multirésolution). Nous lui donnerons la valeur 0. Le format interne de stockage de la texture sera GL_RGB. La hauteur et la largeur de la texture valent toutes les deux 256. La texture ne possède pas de bord (valeur 0). L'image fournie est en mode RGB et chaque composante est codée sur un caractère non signé, donc on affectera respectivement GL_RGB et GL_UNSIGNED_BYTE aux paramètres de format et de type.
Il est également nécessaire d'activer l'utilisation de la texture2D grâce à l'appel
glEnable(GL_TEXTURE_2D)
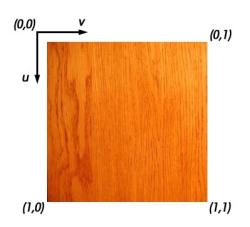
Enfin la dernière étape consiste à positionner la texture sur le polygone. En anglais, on parle de «UV mapping». Le principe est simple : on affecte un système de coordonnées (u,v) à la texture suivant l'illustration de la figure 4. Positionner la texture consiste à affecter à chaque sommet d'un polygone la coordonnée de la texture en ce point. Dans notre cas, puisque les polygones sont des carrés, la tâche est simple, les coordonnées de textures aux sommets des points des faces sont simplement (0,0), (1,0), (1,1) et (0,1). A l'instar de la couleur des sommets, les coordonnées de texture se spécifient lors de la déclaration des polygones entre un glBegin() et un glEnd(). Le principe est toujours le même : lorsqu'un sommet est déclaré avec glVertex(), la coordonnée de texture courante lui est affectée. La modification de la coordonnée de texture courante se faite par un appel à
glTexCoord2f(GLfloat u,Glfloat v)
 |
|
Figure
4 : Coordonnées de texture
|
|
|